
Raster vs Vector Files: The Differences, Benefits, And How To Use Them
When working in the colourful world of graphic design, you will likely encounter two core file types: raster and vector. Raster and vector files both serve different purposes in design, so understanding the difference between these two file types and knowing when to use them correctly is essential.
This article will teach you about the differences and benefits of raster and vector files and help you identify which file type to use and when.
What is a raster file?
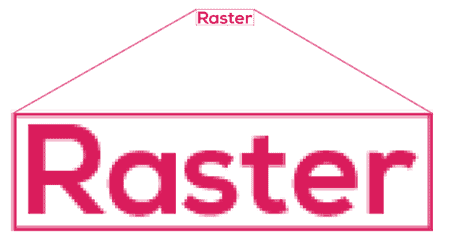
A raster file (or bitmap image) is a combination of a set number of pixels (the smallest single element in a display device). Each pixel is uniquely coloured and merged to form one large picture.
When you enlarge a raster file, the number of pixels remains the same, but the pixels become more prominent, which usually leads to a loss in image quality.
Almost all photos you see online or in digital media are raster files, and the most common raster file types are JPEG, PNG, GIF, and TIFF.
What is a vector file?
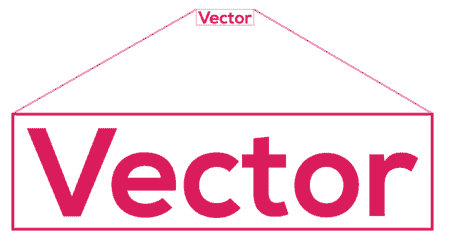
Vectors are made up of mathematical equations, points, and curves which form to build shapes (and ultimately an image).
As vector files are not made up of pixels, they can be scaled up infinitely without losing quality. This means vector files are great for fonts, logos and illustrations (pretty much anything likely to be scaled up and reused multiple times).
Vector files work best for digital illustrations, complex graphics, and logos and most commonly come in the form of EPS, SVG and AI.
Now that we have established the difference let’s move on to the benefits.
The benefits of raster files
Raster files are much better for photos and scanned/complex artworks as they showcase colour variation, shadows, and lighting.
In addition, raster files are also compatible with more programmes than vector files. For example, Microsoft’s built-in Paint application can open and edit many raster filetypes, including JPEG, PNG, GIF and BMP.
Depending on the complexity of the image, raster files display more easily than vector files. This is because raster files are already fully rendered, so the image you see is the end result, whereas vectors render in real-time.
The benefits of vector files
The most apparent benefit of a vector file is that they’re infinitely scalable – meaning you can dramatically enlarge the image with zero quality loss. This makes vectors fantastic for lettering, logos, and simple illustrations.
In addition, vector files are lightweight and typically have a smaller file size than their raster counterparts.
Furthermore, vector files are easily editable (provided you have a suitable application), making them great for animation.
Now for the all-important question: When should you use them?
When should I use each file type?
Raster files

JPEGs (or JPGs) are lossy (a data encoding and compression technique that deliberately discards some data in the compression process) raster files with relatively small file sizes often used for photographs prepared for digital use.
TIFFs are lossless raster files that store an incredible amount of image data, making them a favourite with photographers and digital editors. They’re a poor choice for digital/web usage due to their large file size and lack of full compatibility with some web-based programmes.
PNGs are lossless raster files that, unlike JPEGs, can have transparent backgrounds. This makes them ideal for edited photographs with transparent backgrounds, logos, icons and other digital graphics.
GIFs are lossless raster files that are most widely used for simple animations such as web banners, email images and social media graphics. GIFs can have transparent backgrounds and are lightweight in file size, although their lack of colours (256) makes them less than ideal for photography.
Vector files

EPS is primarily a vector format, although it can contain both vector and raster image data. EPS files are used for logos, illustrations, and print works. They’re also ideal for sending vector files to clients, as it’s an open-source file type not bound to a particular application.
AI files are the propriety filetype for Adobe Illustrator. AI files are ideal for editable vector graphics, such as logos and illustrations. AI files are also great for creating single-page documents, such as business cards and posters, although you will want to export them as a PDF/EPS before printing.
SVG files (or Scalable Vector Graphics) are vector files that are great for showcasing logos, icons and illustrations on web pages.
Raster vs vector in a nutshell
Raster files are comprised of tiny little pixels, and each of these pixels is one single colour. This makeup makes raster files the ideal file type for photographs
Vectors are the better choice for logos, illustrations, etchings, product artwork, engravings, signage, and embroidery-related works. But if your project requires you to work on solid colours and scalable shapes like drawing, vector imaging is the solution.